How To Establish Brand Identity For A Website
How To Establish Brand Identity For A Website
Customers need to be able to identify a web site by its brand image. If visitors arrive at a web site and don’t know where they are, this means that the color scheme, fonts, page layout, images, and logo that make up the brand image are not prominent enough on the homepage, perhaps being overwhelmed by other elements.
A weak brand image can also confuse customers as to which web site they’re on when they go to other pages on the same site. Site designers must quickly convey the brand. If too dominating, the brand can adversely minimize the many other important things on the site.
Build a strong site brand by differentiating your company from other companies through the promise you make and through the actions your company takes to satisfy customers. Here are 4 main graphic design considerations for every web brand treatment:
1. Consistency
Repetition helps customers recall information. So, use the same fonts, graphics, relative positions, and proportions for each web page on your site. A uniform navigation scheme coupled with a good color scheme can also help reinforce your brand image.

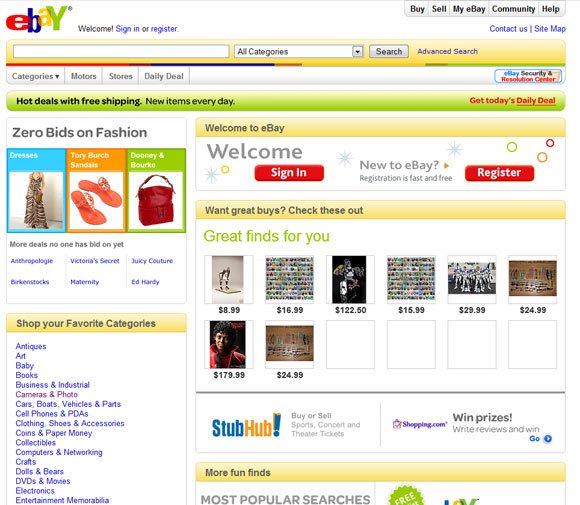
eBay uses a global page template to maintain consistency across the entire site, and individual page templates to maintain consistency for categories of pages. The global page template is first designed to have the site branding, search bar, tabs, sidebars appear in the same locations. Individual page templates are then created from the global page template. Both of the screen shots show examples of category pages created from the same individual page template.
2. Size
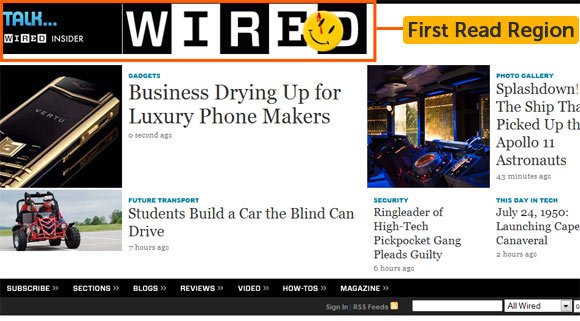
Make the logo large enough to be the second or third item that will be read on the page. Use a first read to give each page a unifying focus on the most important message to emphasize the most important element of that page. Use color, size, font, weight, and position to differentiate and highlight the first read. Design for lower-resolution displays, and test your first reads with your customers to see if they’re effective.

First reads are often located in the top left corner of a web page, affecting the layout and placement of navigation bars. If you use an image as the first read, make it a fast-loading image.
3. Position
The establish location for the logo is the upper left; people already know to look there to identify the site and they expect that clicking on the logo will take them back to the homepage portal.
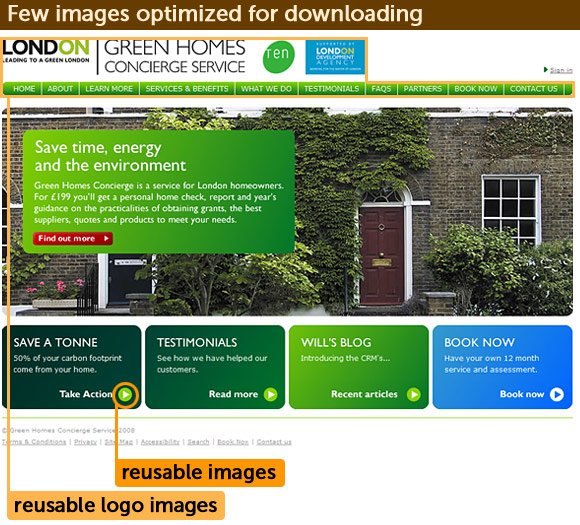
4. Reuse of graphics for speed
Reusable images help ensure that each page is displayed quickly. You may also want to use a logo that is integrated into the navigation bar and maintain a low number of files.

This approach makes use of how web browsers temporarily store (cache) files that the browser has already downloaded. Images that are reused do not have to be loaded again.
> Conclusion
Involve your team in the branding design process. Consider hiring a consultant with expertise in strategic marketing. Once the branding process is complete, the editorial and graphic design teams will have a clear understanding of the identity to convey and reinforce. So the next time you start branding a site, take note of the check list below. Did you manage to fulfill most of them?
Checklist:
1. Ease of use
2. Performance
3. Satisfaction
4. Brand value
Establishing Brand Identity
1. Consistency
2. Size
3. Position
4. Reuse of graphics for speed
Hope you enjoyed this post about the significance of establishing a prominence brand identity for your website!
Brought you by Charlotte

